Monday, 25 April 2011
Final Animation
Posted by
Sarah Chester
at
17:04
Print to Pixel Animation from sarah chester on Vimeo.
My idea at the start has been changed and developed at lot for instance, my final animation does not resemble my first story board that much. However I am pleased with my final outcome and think it is an improvement from my original storyboard idea.
Although my animation did differ from my original storyboard a bit it was definitely a necessary part of coming to my final outcome. The overall story I did keep I just had to edit it to fit into the alloted time period. One of my characters stayed the same and my final backgound was just a more refined version than what I had on the storyboard.
When I realised I would not be able to fit my animation in the alloted time period I decided to go back to my sketchbook and come up with an edited version on the story. Then I made a new digital storyboard as it helped me visualise the new idea for my animation. I have learnt by doing this project that planning is vital and making a rough story board and then a digital storyboard was the main reason I was able to create my animation. Without making a storyboard I would not have known where to start with my animation and I know it would not have turned out well. Have something to work from gave me the confidence to start making my animation on After Effects which I had not had a lot of experience on before.
The main reason I had to adapt my narrative was because I had to make sure it fit into 30 seconds. When I did my first story board I thought it would fit into first seconds however it was only when I started making it that I realised it would need more time. I think I made the right decision in editing it because I think when you are given a brief you should stick to it and I think it still brings across the same themes and reactions I wanted it too. I wanted my animation to relate to my key word love which I think it does as my characters fall in love but it is an unconventional love as Doughy really loves Birdette the bird but Birdette is in love because Doughy is tasty!
Before I edited my narrative I also had the keywords mysterious and suspicious in it too as I had Doughy the Doughnut sneaking up behind Dina the Dinosaur. I think, even though I had to edit this part out of my narrative, these words are still subtly apparent in the last sequence of the narrative.
In this project I have had to learn about After Effects from scratch. I spent a lot of time before my animation practicing with After Effects and learnt things during the making of my animation. I now understand how the timeline works as well as the different types of layers for example, camera and null object layers. I have also learnt about the different effects you can put on layers and text among other things. I came across a few problems in After Effects but overcoming these problems taught me more about the software. Overall I am really pleased with my animation and I am pleased I managed to grasp After Effects well enough to be able to make it all digitally. I just wish our animations could have been longer then i would of been able to do a better story and been able to include my key words more.
20-26 seconds of my final animation
Posted by
Sarah Chester
at
06:44
For the last scene I did not have many layers left. My background and character layers faded into the blank screen and I used a text layer for my credits. I used the offset and opacity transform layers on my text because I wanted them to be animated so people would focus on the text but I wanted them animated simply as to fit in with my animation and to fit with the fading out of the song.
10-20 seconds of final animation
Posted by
Sarah Chester
at
03:24
The next 3 seconds get a lot more complex. Looking back now I think I made it unnecessarily tricky for myself but I didn't know a lot about After Effects then so I was doing anything that would give my desired effect no matter how long it took! My doughnut character makes an appearance in these seconds, he was easier to animate so I animated him straight into my composition. I rotated him and used motion blur to make it look more realistic, I also eased in and out the rotation.
In the next few seconds I had the heart speech bubbles and the heart fading in and out of the animation so that added to more layers. Luckily I worked out how to hide all the layers I didn't need and that freed up some space in the timeline panel.
First 10 seconds of final animation
Posted by
Sarah Chester
at
02:12
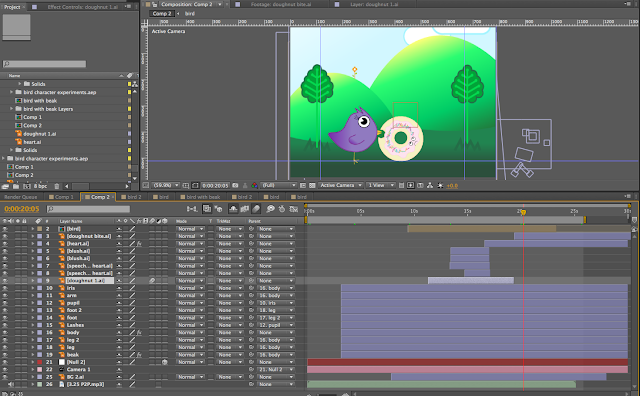
This is a screen shot the first 10 seconds of my final animation. The layer which I have are:
Bird Composition
Camera and null layers
Background layer
Audio layer
I thought I would make my bird in another composition and then import it into my final animation as my bird is made from many different layers and it was easier to focus on the character by having it separate from the final animation.
In the composition below I made my bird walk by rotating his legs on a pivot, I also rotated his wings, made his beak move and made his whole body move to make his movement look more realistic. To make his body move I used the the puppet pin and starch tool.
Sunday, 24 April 2011
After Effects screen shots
Posted by
Sarah Chester
at
11:35
It shows that I have more than one composition open at a time. This is because my final animation is a set of compositions put together for example, I animated my bird on a a separate composition because I found it is easier to split things up as I had a lot going on in my animation as you can see from the layers panel.
I like how you can change the colours of layers in AE as it makes it easier to find the right layer or to group certain layers together. I split my animation up into scenes so each layer in a particular scene had a specific colour.
This a screen shot of one of my experimental animations showing that I used parenting to create my zoom in effect on my type. When I first started using After Effects I really didn't understand how moving the camera worked but I managed to find a tutorial on the basics. That is when I learnt about the null object layer which in this animation I made the parent of the camera layer and my text layer so that it would appear as if I was zooming straight into the words.
When I had done some stop motion I imported the frames at 12 fps and it created it as a composition however I didn't like the outcomes so I decided to manually put in each frame to see if this looked better. For some reason my stop motion looked a lot better and I also liked doing it this way as it was then easy to include digital graphics over the top such as the eyes to my characters.
This is the animation I took the later 2 screen shots from:
<iframe src="http://player.vimeo.com/video/23229155?title=0&byline=0&portrait=0" width="400" height="220" frameborder="0"></iframe><p><a href="http://vimeo.com/23229155">Love is... FOOD</a> from <a href="http://vimeo.com/user6621171">sarah chester</a> on <a href="http://vimeo.com">Vimeo</a>.</p>
The screen shot above shows how you can see a graph instead of you time line and it shows when an effect will happen for example in this one the layer will change opacity. I didn't want the layer to suddenly start changing though so I used the 'ease in' and 'ease out' key frames to make the effect more fluid. I have used this tool quite a lot in my animations especially with my characters as it makes their movement look more realistic. On some occasions I have moved the points manually on the graph to create different movement effects.
Faffing around with animation
Posted by
Sarah Chester
at
09:13
Bird and Water feature from sarah chester on Vimeo.
I filmed some footage in my boyfriend's garden with my new camera and thought I could use it in a little animation. I experimented by using my bird character in the composition and making her fly! I quite liked the result. I was surprised that the real footage actually went well with my cartoonish character.
Character experiments in After Effects
Posted by
Sarah Chester
at
09:06
I decided to use what I had learnt in uni and see if I could get my bird character to move.
Here are a couple of experiments I tried:
bird walking from sarah chester on Vimeo.
This was just to see what my character would look like when he moved. I was quite happy with my final result but it took my a while to work out how to make the legs look normal! My character's body also moves a bit when he walks- his tail and head bob up and down. His beak also moves slightly and his wing moves from side to side. All are very slight movements that just add to the character moving because it wouldn't look good if just the legs were moving. I used the puppet pin tool to to make the tail and head move but the rest was using layers and the position and rotation tool.
I also wanted to check what my character looked like when she had to bite Doughy the Doughnut. The beak was two layers and I used the scale and rotation tool to make the beak seem as if it was opening and closing.
Here are a couple of experiments I tried:
bird walking from sarah chester on Vimeo.
This was just to see what my character would look like when he moved. I was quite happy with my final result but it took my a while to work out how to make the legs look normal! My character's body also moves a bit when he walks- his tail and head bob up and down. His beak also moves slightly and his wing moves from side to side. All are very slight movements that just add to the character moving because it wouldn't look good if just the legs were moving. I used the puppet pin tool to to make the tail and head move but the rest was using layers and the position and rotation tool.
I also wanted to check what my character looked like when she had to bite Doughy the Doughnut. The beak was two layers and I used the scale and rotation tool to make the beak seem as if it was opening and closing.
Bird with moving beak from sarah chester on Vimeo.
Subscribe to:
Comments (Atom)