Monday, 25 April 2011
Final Animation
Posted by
Sarah Chester
at
17:04
Print to Pixel Animation from sarah chester on Vimeo.
My idea at the start has been changed and developed at lot for instance, my final animation does not resemble my first story board that much. However I am pleased with my final outcome and think it is an improvement from my original storyboard idea.
Although my animation did differ from my original storyboard a bit it was definitely a necessary part of coming to my final outcome. The overall story I did keep I just had to edit it to fit into the alloted time period. One of my characters stayed the same and my final backgound was just a more refined version than what I had on the storyboard.
When I realised I would not be able to fit my animation in the alloted time period I decided to go back to my sketchbook and come up with an edited version on the story. Then I made a new digital storyboard as it helped me visualise the new idea for my animation. I have learnt by doing this project that planning is vital and making a rough story board and then a digital storyboard was the main reason I was able to create my animation. Without making a storyboard I would not have known where to start with my animation and I know it would not have turned out well. Have something to work from gave me the confidence to start making my animation on After Effects which I had not had a lot of experience on before.
The main reason I had to adapt my narrative was because I had to make sure it fit into 30 seconds. When I did my first story board I thought it would fit into first seconds however it was only when I started making it that I realised it would need more time. I think I made the right decision in editing it because I think when you are given a brief you should stick to it and I think it still brings across the same themes and reactions I wanted it too. I wanted my animation to relate to my key word love which I think it does as my characters fall in love but it is an unconventional love as Doughy really loves Birdette the bird but Birdette is in love because Doughy is tasty!
Before I edited my narrative I also had the keywords mysterious and suspicious in it too as I had Doughy the Doughnut sneaking up behind Dina the Dinosaur. I think, even though I had to edit this part out of my narrative, these words are still subtly apparent in the last sequence of the narrative.
In this project I have had to learn about After Effects from scratch. I spent a lot of time before my animation practicing with After Effects and learnt things during the making of my animation. I now understand how the timeline works as well as the different types of layers for example, camera and null object layers. I have also learnt about the different effects you can put on layers and text among other things. I came across a few problems in After Effects but overcoming these problems taught me more about the software. Overall I am really pleased with my animation and I am pleased I managed to grasp After Effects well enough to be able to make it all digitally. I just wish our animations could have been longer then i would of been able to do a better story and been able to include my key words more.
20-26 seconds of my final animation
Posted by
Sarah Chester
at
06:44
For the last scene I did not have many layers left. My background and character layers faded into the blank screen and I used a text layer for my credits. I used the offset and opacity transform layers on my text because I wanted them to be animated so people would focus on the text but I wanted them animated simply as to fit in with my animation and to fit with the fading out of the song.
10-20 seconds of final animation
Posted by
Sarah Chester
at
03:24
The next 3 seconds get a lot more complex. Looking back now I think I made it unnecessarily tricky for myself but I didn't know a lot about After Effects then so I was doing anything that would give my desired effect no matter how long it took! My doughnut character makes an appearance in these seconds, he was easier to animate so I animated him straight into my composition. I rotated him and used motion blur to make it look more realistic, I also eased in and out the rotation.
In the next few seconds I had the heart speech bubbles and the heart fading in and out of the animation so that added to more layers. Luckily I worked out how to hide all the layers I didn't need and that freed up some space in the timeline panel.
First 10 seconds of final animation
Posted by
Sarah Chester
at
02:12
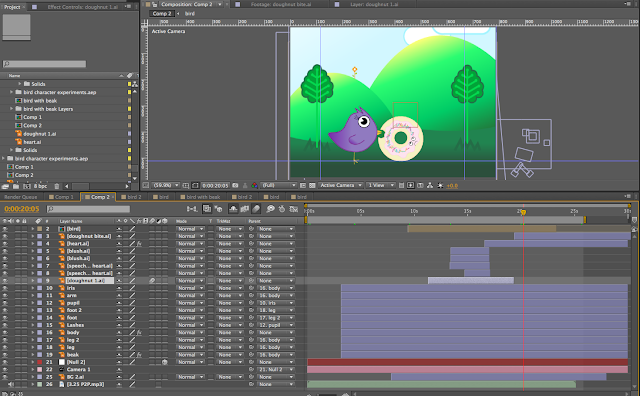
This is a screen shot the first 10 seconds of my final animation. The layer which I have are:
Bird Composition
Camera and null layers
Background layer
Audio layer
I thought I would make my bird in another composition and then import it into my final animation as my bird is made from many different layers and it was easier to focus on the character by having it separate from the final animation.
In the composition below I made my bird walk by rotating his legs on a pivot, I also rotated his wings, made his beak move and made his whole body move to make his movement look more realistic. To make his body move I used the the puppet pin and starch tool.
Sunday, 24 April 2011
After Effects screen shots
Posted by
Sarah Chester
at
11:35
It shows that I have more than one composition open at a time. This is because my final animation is a set of compositions put together for example, I animated my bird on a a separate composition because I found it is easier to split things up as I had a lot going on in my animation as you can see from the layers panel.
I like how you can change the colours of layers in AE as it makes it easier to find the right layer or to group certain layers together. I split my animation up into scenes so each layer in a particular scene had a specific colour.
This a screen shot of one of my experimental animations showing that I used parenting to create my zoom in effect on my type. When I first started using After Effects I really didn't understand how moving the camera worked but I managed to find a tutorial on the basics. That is when I learnt about the null object layer which in this animation I made the parent of the camera layer and my text layer so that it would appear as if I was zooming straight into the words.
When I had done some stop motion I imported the frames at 12 fps and it created it as a composition however I didn't like the outcomes so I decided to manually put in each frame to see if this looked better. For some reason my stop motion looked a lot better and I also liked doing it this way as it was then easy to include digital graphics over the top such as the eyes to my characters.
This is the animation I took the later 2 screen shots from:
<iframe src="http://player.vimeo.com/video/23229155?title=0&byline=0&portrait=0" width="400" height="220" frameborder="0"></iframe><p><a href="http://vimeo.com/23229155">Love is... FOOD</a> from <a href="http://vimeo.com/user6621171">sarah chester</a> on <a href="http://vimeo.com">Vimeo</a>.</p>
The screen shot above shows how you can see a graph instead of you time line and it shows when an effect will happen for example in this one the layer will change opacity. I didn't want the layer to suddenly start changing though so I used the 'ease in' and 'ease out' key frames to make the effect more fluid. I have used this tool quite a lot in my animations especially with my characters as it makes their movement look more realistic. On some occasions I have moved the points manually on the graph to create different movement effects.
Faffing around with animation
Posted by
Sarah Chester
at
09:13
Bird and Water feature from sarah chester on Vimeo.
I filmed some footage in my boyfriend's garden with my new camera and thought I could use it in a little animation. I experimented by using my bird character in the composition and making her fly! I quite liked the result. I was surprised that the real footage actually went well with my cartoonish character.
Character experiments in After Effects
Posted by
Sarah Chester
at
09:06
I decided to use what I had learnt in uni and see if I could get my bird character to move.
Here are a couple of experiments I tried:
bird walking from sarah chester on Vimeo.
This was just to see what my character would look like when he moved. I was quite happy with my final result but it took my a while to work out how to make the legs look normal! My character's body also moves a bit when he walks- his tail and head bob up and down. His beak also moves slightly and his wing moves from side to side. All are very slight movements that just add to the character moving because it wouldn't look good if just the legs were moving. I used the puppet pin tool to to make the tail and head move but the rest was using layers and the position and rotation tool.
I also wanted to check what my character looked like when she had to bite Doughy the Doughnut. The beak was two layers and I used the scale and rotation tool to make the beak seem as if it was opening and closing.
Here are a couple of experiments I tried:
bird walking from sarah chester on Vimeo.
This was just to see what my character would look like when he moved. I was quite happy with my final result but it took my a while to work out how to make the legs look normal! My character's body also moves a bit when he walks- his tail and head bob up and down. His beak also moves slightly and his wing moves from side to side. All are very slight movements that just add to the character moving because it wouldn't look good if just the legs were moving. I used the puppet pin tool to to make the tail and head move but the rest was using layers and the position and rotation tool.
I also wanted to check what my character looked like when she had to bite Doughy the Doughnut. The beak was two layers and I used the scale and rotation tool to make the beak seem as if it was opening and closing.
Bird with moving beak from sarah chester on Vimeo.
Experiments using my chosen characters
Posted by
Sarah Chester
at
08:13
Okay, so I realised jumping in and rushing to make my animation wasn't a good idea so this time I am taking my time to make sure I am making the right decisions! When I was doing researching for this project I looked into various animation techniques including stop motion as it looked like an interesting technique and something I haven't tried before.
When coming up with my idea and drawing my storyboards I did come to the conclusion that I should do my animation digitally as I thought my characters would look better made on illustrator than hand drawn and I wanted that 2D cartoon appeal like the work from Tado. I still think I should do my animation digitally however it doesn't hurt to try new things so I thought I would do a few small stop motion clips using my characters to see if making my animation is definitely the right decision.
I have made my bird and doughnut character out of felt fabric and toy stuffing. I decided that I would put the eyes on digitally as I thought I may want their expressions to change in the animations. The birds legs are separate from the body so I could make them move easier.
Here is the first one I made- I initially filmed using a green screen so I could have a background however I really liked the movement of the shadows on the paper and thought it added to the organic look of the animation so I decided to do the animation with and without a background! I decided to make Doughy spin as in my storyboard he spins alot!
Fabric Doughy spinning from sarah chester on Vimeo.
Fabric Doughy spinning with background from sarah chester on Vimeo.
After this quick stop motion I decided to challenge myself a bit more and make the eyes change in my next stop motion. I also experimented a bit with type at the end, I went for a fun looking type to match the humour of the clip and also had a play with some of the type effects. I put offset on and character offset as well as making the text fade in and out. I think there is a lot going on with the text and I will make it more simplistic on my final animation but I wanted to see what basic effects I could create.
Don't look up! from sarah chester on Vimeo.
This one includes 2 cameras. I experimented with the zooming in and out. This stop motion was based on the last bit of the story board, I think it worked well in stop motion. I liked mixing digital with stop motion however think I will still make my final animation digitally as there are somethings I want to do that I think will look better done completely digitally. By making these experiments I have learnt the basics of stop motion and I have learnt how to input my photographs into After Effects as a composition. I have also learnt how to use the camera and null object layers and how the use of parenting is needed to make the camera zoom in on the null object. Furthermore I tried out different effects of my type so these experiments have definitely been worthwhile.
Love is... FOOD from sarah chester on Vimeo.
When coming up with my idea and drawing my storyboards I did come to the conclusion that I should do my animation digitally as I thought my characters would look better made on illustrator than hand drawn and I wanted that 2D cartoon appeal like the work from Tado. I still think I should do my animation digitally however it doesn't hurt to try new things so I thought I would do a few small stop motion clips using my characters to see if making my animation is definitely the right decision.
I have made my bird and doughnut character out of felt fabric and toy stuffing. I decided that I would put the eyes on digitally as I thought I may want their expressions to change in the animations. The birds legs are separate from the body so I could make them move easier.
Here is my green screen! It is a piece of paper stuck on my cupboard!
Here is the first one I made- I initially filmed using a green screen so I could have a background however I really liked the movement of the shadows on the paper and thought it added to the organic look of the animation so I decided to do the animation with and without a background! I decided to make Doughy spin as in my storyboard he spins alot!
Fabric Doughy spinning from sarah chester on Vimeo.
Fabric Doughy spinning with background from sarah chester on Vimeo.
After this quick stop motion I decided to challenge myself a bit more and make the eyes change in my next stop motion. I also experimented a bit with type at the end, I went for a fun looking type to match the humour of the clip and also had a play with some of the type effects. I put offset on and character offset as well as making the text fade in and out. I think there is a lot going on with the text and I will make it more simplistic on my final animation but I wanted to see what basic effects I could create.
Don't look up! from sarah chester on Vimeo.
Love is... FOOD from sarah chester on Vimeo.
Audio
Posted by
Sarah Chester
at
05:38
As we were given the audio I didn't really need to think much about the audio side of my animation. By picking 3 key words that the music reminded me of made sure that my animation fit with the music.
For some reason I decided to use Garage Band to make cut my song, the main reason being because I have used it before. I also wanted to make my music fade in and and out and you are able to do this in Garage Band. I then imported my song from iTunes into After Effects and put it on an audio layer.
I listened to the music a few times to work out which bit I wanted to use for my animation. I wanted my animation to start off with a happy feel and then change when the Doughnut got bitten so I picked the part of the song with major chords and then after about 20 seconds the percussion and drums come in and the melody stops and the mood of the song changes. I thought this part of the song would fit well with my animation because at the start of the song everything is fine and then they fall in love but then right at the end the doughnut gets bitten and he is unhappy. I then wanted the song to start fading out when the credits appeared and then become silent when the blank screen appeared.
Saturday, 23 April 2011
Making things move in After Effects- Uni session
Posted by
Sarah Chester
at
04:53
In uni we were shown how to make things move in after effects using 2 different techniques.
One was using the puppet pin tool and putting 'pins' into where there should be movement on your character for example, the joints. We used a skeleton picture for the tutorial as it was easier to see the movement. I found the puppet pin tool didn't work well with the skeleton because it made his bones go bendy. We used the starch tool to 'spray' where we wanted parts of our skeleton to not move such as the bones and that made the movement look better but I still didn't like the effect. I thought learning this technique was useful though as I think it could possibly work well on my characters just for slight movements for instance if one of my characters walk there body will need to move slightly too.
The other technique we were shown I preferred and will be using this technique to make my character move it's arms and legs. It is a bit more difficult though as the characters body parts all need to be on separate layers so there are more things to organise and I found my layers panel started to get a bit clustered.
Once all the body parts have their own layers you have to adjust the points to make sure each centre part is on the joint as this is where the movement will originate from. Then the complicated bit is the parenting bit so you have to make sure the body is the parent of the upper arm and the upper arm is the parent of the lower arm and so on! Once that is complete you can use the rotate button to make the parts move as if they were joined together.
Here are a couple of examples as it is easier to show then explain it!
One was using the puppet pin tool and putting 'pins' into where there should be movement on your character for example, the joints. We used a skeleton picture for the tutorial as it was easier to see the movement. I found the puppet pin tool didn't work well with the skeleton because it made his bones go bendy. We used the starch tool to 'spray' where we wanted parts of our skeleton to not move such as the bones and that made the movement look better but I still didn't like the effect. I thought learning this technique was useful though as I think it could possibly work well on my characters just for slight movements for instance if one of my characters walk there body will need to move slightly too.
The other technique we were shown I preferred and will be using this technique to make my character move it's arms and legs. It is a bit more difficult though as the characters body parts all need to be on separate layers so there are more things to organise and I found my layers panel started to get a bit clustered.
Once all the body parts have their own layers you have to adjust the points to make sure each centre part is on the joint as this is where the movement will originate from. Then the complicated bit is the parenting bit so you have to make sure the body is the parent of the upper arm and the upper arm is the parent of the lower arm and so on! Once that is complete you can use the rotate button to make the parts move as if they were joined together.
Here are a couple of examples as it is easier to show then explain it!
Skeleton from sarah chester on Vimeo.
Skeleton 2 from sarah chester on Vimeo.
Rotoscopy- Lunamation
Posted by
Sarah Chester
at
04:23
Kid Dream -The Jessica Stuart Few from Evan DeRushie on Vimeo.
I found this video and thought it was really interesting as each frame looks different as if it had been drawn different on purpose. I wasn't sure how it was done so I found a video explaining it:
Basically, a film is took of whatever you want animated and then it is printed out frame by frame and people trace the frames and then all frames are put together in a stop motion sequence.
For this animation they used over 70 volunteers to draw each frame and because everyone has their own individual drawing style and subliminally choose what they want to trace, every frame looks different.
I think the outcome is really unusual and interesting. This appeals to me more than cell animation as I like how they are explicitly showing in the animation that they are made from drawings where as most traditional cell animation is about trying to get the animation as fluid and realistic as possible without drawing attention to the drawing technique.
Friday, 22 April 2011
Storyboard slideshow
Posted by
Sarah Chester
at
08:27
Sotoryboard slideshow from sarah chester on Vimeo.
I thought I would put my storyboard in After Effects to get a feel of what it will be like when I fully animate it. I am hopeful that this time my story will fit the alloted time as my slideshow takes just 10 seconds.
New Storyboard
Posted by
Sarah Chester
at
06:19
I began to make my animation from my first storyboard but I wasn't fully satisfied with the outcome for various reasons. My reasons were:
- My background was too plain.
- My Dinosaur character didn't look good moving- I realised that the character I had come up with had no visible arms and legs so it was hard to convey movement. When I used various techniques on after effects it just didn't look very good and the character didn't come to life so I thought it would be better to change my character.
- The narrative was too complex- in my first narrative I was trying to convey all three of my chosen words: Mysterious, suspicious and love, however I found out half way through making my animation that my narrative would run over 30 seconds so it wasn't feasible. Therefore I decided I should edit my narrative and focus on just one of my words: love.
I did like how my animation was turning out but I thought I could do better and being the perfectionist that I am I decided to redo my animation. I designed a new background and a new character to replace my dinosaur and I also did another story board to work out a similar narrative that was just less complex than the previous one.
Scene 1- Birdette goes for a walk
Shot 1- Medium shot
Camera pans from right to left of landscape
Shot 2- Medium shot
Birdette walks from left to right
Birdette walks off screen
Scene 2- Birdette meets Doughy
Shot 1- Medium shot of new background.
Birdette walks onto screen from left side. Doughy 'spins' in from the right. They meet in the centre of the screen.
Shot 2- camera static, still medium shot.
Speech bubble appears above Doughy.
Pale pink blush slowly appears on his cheeks (opacity 0% to 100% in 2 seconds.)
Shot 3- camera static, still medium shot.
Another speech bubble appears above Birdette.
After 1 second both speech bubbles start to fade (opacity 100%- 0% in 2 seconds.)
Scene 3- in 'Love.'
Shot 1- Camera static, medium shot.
Love heart appears above characters.
Appears to be beating (scale 100%-120%-100% etc.)
Shot 2- medium shot.
Birdette's beak starts growing and opening.
Body moves to indicate pecking.
Love heart 'dissolves' (block dissolve effect.)
Shot 3- medium shot.
Birdette bites/eats a chunk of Doughy.
Birdette's beak opens and closes.
Scene fades out (opacity 100%-0% in 2 seconds) to blank screen (Same colour as sky.)
Credits
Start with blank screen.
Text begins to appear letter by letter (off set) and fades in (opacity) and then fades out.
END= Blank screen
This is the rough draft I did in my sketchbook first (below), I find it helps to roughly sketch the animation first before I do a digital storyboard but then a digital one helps me more when making my animation as I know what characters and backgrounds look like
Cell Animation
Posted by
Sarah Chester
at
02:15
I decided to give cell animation ago. It takes quite a long time because you have to draw each frame (and there is usually about 12 frames per second.)
The first one I did I used a 'peg' and some thin paper. The 'peg' holds the paper together and the thin paper is used so you can see your previous drawing underneath.
When it was finished I imported it into after effects as a sequence- I made sure to change my composition settings from 25fps to 12 fps. I also put a picture of grass I had taken as the background of my cell animation.
The second one I did at home not uni so I didn't have a peg or a thin paper so it has a much more organic feel to it as it is more juttery but I quite like that about it. I tried to make the narrative fit 2 of my chosen words; mysterious and suspicious, but that is quite hard to do in a 4 second animation!
Both animations are not great but they gave me an insight into cell animation. I won't be using cell animation in my final piece though as I think my animation will look better done digitally.
Shroom attack from sarah chester on Vimeo.
Roar! from sarah chester on Vimeo.
The first one I did I used a 'peg' and some thin paper. The 'peg' holds the paper together and the thin paper is used so you can see your previous drawing underneath.
When it was finished I imported it into after effects as a sequence- I made sure to change my composition settings from 25fps to 12 fps. I also put a picture of grass I had taken as the background of my cell animation.
The second one I did at home not uni so I didn't have a peg or a thin paper so it has a much more organic feel to it as it is more juttery but I quite like that about it. I tried to make the narrative fit 2 of my chosen words; mysterious and suspicious, but that is quite hard to do in a 4 second animation!
Both animations are not great but they gave me an insight into cell animation. I won't be using cell animation in my final piece though as I think my animation will look better done digitally.
Shroom attack from sarah chester on Vimeo.
Roar! from sarah chester on Vimeo.
Above is my initial storyboard idea for my cell animation- Roar! Below is some notes I made on cell animation in my book to remind me of things- click to enlarge.
Thursday, 21 April 2011
Back to square one...
Posted by
Sarah Chester
at
06:48
11So I decided to consider my first animation as a draft ad not my final one as there were lots of things I thought I could improve about it. I started sketching new background ideas in my book because I thought my other background was quite boring. I realised I should have done more work in my book for my animation before I rushed straight into it
I also decided to change my dinosaur character to a bird because I didn't feel the dinosaur was moving realistically. I made sure that my bird would have legs that would move well and also a wing so that could move too. I then made these in illustrator and felt more confident about how my animation was going to turn out.
Inspiration for my characters and background- Tado
Posted by
Sarah Chester
at
04:46
Tado's work has been one of the main inspirations for my simplistic cartoon characters and 2D background.
I love their use of bright clashing colours and how they have really inventive and imaginary characters. I wanted my characters to be fun and unrealistic as these are the type of characters you find in cartoons as they add humour to the narrative.
Here is some work I did on my sketchbook about Tado, I tried sketching various things that appear in Tado's work like clouds and a smiley sun.
Tuesday, 12 April 2011
Other storyboards
Posted by
Sarah Chester
at
07:55
These are other ideas I came up with for my 30 second animation. The one above is about a mouse who gets out of his cage for the first time and heads straight for some cheese he sees. He starts eating the cheese and notices another mouse is eating the cheese as well. It is love at first sight and love hearts appear around the two mice.
The story below is about a character- I wasn't sure what he would look like so I made him a stick man in my storyboard- who had headphones on and is walking along. A piano falls from the sky as he is about to go into a building and squashes him. A light from the sky then appears and he rises as an angel with wings and flies up into the sky- still listening to his headphones. I wanted to do something about heaven as the music reminded me of it as it has what sounds like a harp in it however when looking back at this storyboard I think the narrative is quite strange and I am glad I didn't pick it!
Monday, 11 April 2011
Animation Part 3
Posted by
Sarah Chester
at
04:23
I am starting to realise that I rushed into making my animation a little too quickly because all though I like it I think I could now do a much better job as I know more about After Effects now. Also I don't think I spent enough time designing the background or the characters.
Here is my latest part of my animation but I think I am going to just start again as it would be easier to do that than to improve this one. I think I am going to consider this my draft and has ultimately helped me make a better final animation.
Here is my latest part of my animation but I think I am going to just start again as it would be easier to do that than to improve this one. I think I am going to consider this my draft and has ultimately helped me make a better final animation.
Test 3 from sarah chester on Vimeo.
Animation part 2
Posted by
Sarah Chester
at
04:19
I am beginning to think I wont be able to fit all my narrative in to 30 seconds as I am not even half way through on my narrative at the moment but have used up around half of my allowed time. I think I will be able to edit some things for example, Dina the Dinosaur takes around 5 seconds just to walk on across the screen, but I still think it is going to be quite tight.
I had to make Doughy the Doughnut blink and it must have took my about an hour just for a millisecond of work. I tried all different ways to try and make it look realistic such as making around 12 layers with slight movements on them in Illustrator then making them into a composition in After Effects. I found this looked a bit strange and not cartoony enough so I decided just to have one layer with his eyes shut and then a layer when they are open again. I thought this worked better as I wasn't trying to draw attention to Doughy blinking where as before it looked like I was.
Here is what I have done so far:
I had to make Doughy the Doughnut blink and it must have took my about an hour just for a millisecond of work. I tried all different ways to try and make it look realistic such as making around 12 layers with slight movements on them in Illustrator then making them into a composition in After Effects. I found this looked a bit strange and not cartoony enough so I decided just to have one layer with his eyes shut and then a layer when they are open again. I thought this worked better as I wasn't trying to draw attention to Doughy blinking where as before it looked like I was.
Here is what I have done so far:
Animation draft test 2 from sarah chester on Vimeo.
Starting my animation...
Posted by
Sarah Chester
at
03:33
Here is the start of my animation. I am pleased with how my Doughnut character moves across the screen but I don't like how my dinosaur character moves as she kind of looks like she is levitating across the background. I should have drawn her with arms and legs so I could of made her move in some way.
For my doughnut character I made him rotate with gaussian blur on in After Effects. I also made him ease in and out of the rotation and position to make the movements look more realistic. With my dinosaur character I just changed the position and also ease in and out of the movement.
Overall I am pleased with my first attempt at my animation however I am sure I will come back and tweak it a lot when I get better at After Effects.
For my doughnut character I made him rotate with gaussian blur on in After Effects. I also made him ease in and out of the rotation and position to make the movements look more realistic. With my dinosaur character I just changed the position and also ease in and out of the movement.
Animation Draft Test 1 from sarah chester on Vimeo.
Overall I am pleased with my first attempt at my animation however I am sure I will come back and tweak it a lot when I get better at After Effects.
Sunday, 10 April 2011
Story Board
Posted by
Sarah Chester
at
06:10
Key
Blue arrow- camera movements for example, zoom in and out.
Yellow arrow- Character movements
Black arrow- spinning
Red arrow- eyes moving
Scene 1- Dina the Dinosaur goes for a walk
Shot 1- Medium shot of Dina walking casually from one side of the camera shot to the other. Camera stationary throughout.
- Handbag sways in the rhythm of Dina's walking.
- Eyes blink.
Estimated time= 2 seconds.
Shot 2-Camera in the same position.
- Dina nearly off screen.
Estimated time= 1 second.
Shot 3- Camera still stationary.
- Doughnut character appears from left hand side of screen.
- He sneaks behind a tree momentarily then rolls to another tree when Dina is off screen.
Estimated time= 2 seconds.
Scene 2- Dina sees Doughy
Shot 1- Close up shot of Doughy the Doughnut hiding behind a tree.
- Slightly spin movement from Doughy as he tries to sneak to another tree.
- Eyes blink.
Transition= slowly zoom to left part of shot.
Estimated time= 2 seconds.
Shot 2- Camera pans out to capture Dina in the shot.
- Dina sees Doughy hiding.
- Question mark appears first above her head and then an exclamation mark.
- Dina blinks and mouth goes wider- eyes turn to Doughy.
- Doughy's eyes 'hide' behind the tree and his body shakes a bit.
Transition= slowly zoom out.
Estimated time= 2 seconds.
Scene 3- The Meeting
Shot 1- Medium shot capturing both characters.
- Dina stops walking, eyes turn to Doughy and he spins from behind the tree to face Dina.
- Dina's eyes continuously watch Doughy.
- Dina's mouth goes back to normal.
Estimated time= 2 seconds.
Shot 2- Camera zooms in on characters.
- Speech bubble appears above Doughy.
- Then a heart appears in the speech bubble.
- Both characters blink.
Shot 3- Camera same as before.
- Speech bubble appears above Dina.
- Then a heart appears in the speech bubble.
- Speech bubbles fade away gradually.
Estimated time= 1-2 seconds.
Shot 4- Camera same as before.
- Characters move towards each other.
- Heart appears in middle, the heart grows larger, fades from red to pink.
- Heart 'beats' ( size changes: small-large-small etc.)
Estimated time= 3 seconds.
Scene 4- The first 'Kiss'
Shot 1- Camera same as before.
- When close enough, Dina quickly opens her mouth.
- Doughy's eyes change and his mouth becomes wider.
Estimated time= 0.5 seconds.
Shot 2- Camera same as before.
- Dina takes a big bite of Doughy.
- Speech bubble appears saying, 'Yum...'
Estimated time= 1 second.
Shot 3- Camera same as before.
- Dina chews so mouth opens and closes.
- Doughy blinks.
- Speech bubble fades away gradually.
Transition= fade out to white screen.
Estimated time = 2 seconds.
Subscribe to:
Comments (Atom)